How To Upload Fonts To Wordpress
Why should y'all learn how to add custom fonts to WordPress?
Well, choosing the right typography for your website is a central role of web blueprint and branding. Like colors, images, and other elements, fonts play a big part in how your visitors perceive your site.
Thankfully, this is also one of those aspects that WordPress lets you customize freely. The platform pretty much allows you to employ any custom font y'all want. In social club to help yous do that, in this post we will cover everything you need to know well-nigh working with fonts on WordPress:
Table of contents:
- Why Use Custom Fonts on Your WordPress Website?
- Where Practise I Notice Custom Fonts for WordPress?
- 7 Ways to Add Custom Fonts to WordPress
- In a Nutshell: Custom Fonts and WordPress
Let'south go started.
Why Use Custom Fonts on Your WordPress Website?
Typography is a science in itself and we won't be able to give you a total course on the use of fonts in web design here. After all, it'southward not just nigh the font itself but also its size, camber, thickness, and a lot of other factors. All the same, we tin can encompass why using custom fonts on your WordPress site is a adept idea, which is exactly what we will do now.
one. Typography is Role of the First Impression
The font you lot choose has a lot of impact on how people perceive your site. Is it fun and playful? Professional and informative? Visitors decide this with one glance and your typography plays a big function in their perception.
Consequently, you might want to selection a font the reinforces what yous would like them to think almost you lot. Otherwise, why use it in the first identify?
2. Fonts Play a Bigger Role Than You lot Think
The print type can affect your power to acquire, memorize texts, and even affect your mood. Amongst other things, studies have found that:
- Readers ameliorate call back information displayed in assuming or larger font sizes.
- Harder-to-read fonts lead to better information recall and a stronger focus.
- On the flipside, typefaces that are easier on the eyes increase reading speed.
- Perception of content changes depending on the font it appears in.
Moreover, typography tin can affect our judgment.
In 1 study, people were questioned about their feelings of security in a catastrophic event. Readers were asked if they agreed with a certain statement and to what degree. However, the real agenda behind the study was to exam whether the subjects would find the statement more conceivable depending on the pick of font. The fonts used were Georgia, Comic Sans, Estimator Modern, Baskerville, Helvetica, and Trebuchet.
The issue? Baskerville had a 1.v% increase in people agreeing with the "we live in an era of unprecedented safety" statement.

In brusque: The design of the typeface on your site has a huge impact on your readers. Reason plenty to acquire how to add custom fonts to WordPress, don't you call back?
Where Do I Detect Custom Fonts for WordPress?
Alright, now that you know why customizing your website'south typeface might exist a practiced idea, let'due south motility on to the second step: Where practise you find tailored fonts?
At that place are several services available. Ane of the most well-known is Google Fonts. As the proper noun suggests, this is a service past Google that offers almost 1,000 different fonts. Completely free. For anybody. Hither'south how to use it.
1. Go to Google Fonts and Offset Filtering
When you beginning get to the Google Fonts page, this is what you will see:

If you already have a font in mind, simply blazon its name into the search field in the upper left corner. If non, yous can filter what's available in many different ways, for case, by category:
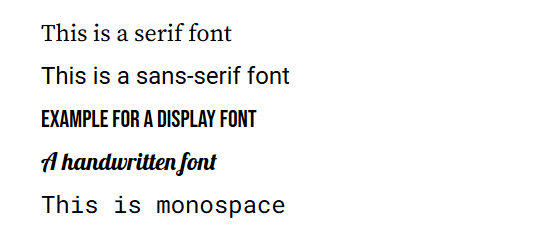
- Serif — Pregnant fonts with squiggly lines at the end.
- Sans-Serif — Unproblematic fonts without the squiggles. What we use here on WebsiteSetup.org is an example of that.
- Display — Typefaces that are suitable for larger sizes such as headlines.
- Handwriting — Exercise yous want your typography to look like it was written by hand? And then this is your setting.
- Monospace — Typography where all characters occupy the same infinite,
similar this.
If you are all the same unsure, here are some examples:

Other filters include:
- Languages — Limit your font choice to certain languages including those not in the Latin alphabet such as Standard arabic, Thai, or Vietnamese.
- Font properties — Filter fonts by a number of styles (significant whether they are bachelor in italic, bold, and more), thickness, slant, and letter width.
- Evidence but variable fonts — Limit your choices to only variable fonts. These contain all styles in a single file and are a pretty new and exciting evolution in web design.
You tin too switch the font listing between filigree and listing view every bit well every bit sort fonts past trending, most popular, newest, or alphabetically.
When you apply any filters, your search results adjust in real-time. Yous will see available fonts in your category and example sentences. Use the height bar to switch between seeing a sentence, the alphabet, a paragraph, or numerals. You can even input your ain custom text and change the font size with the slider.

A click on the reset button on the right reverses all your customizations and filter choices.
two. Bank check the Font Details
One time yous find a font to your liking, simply click it to get to its individual page.

Here, yous'll run across all available styles and examples (again, with the possibility to change the preview text and font size). Further down is a list of all available glyphs (meaning letters) in this custom font.

So, you will find data near the typeface like its author and license. All the same, about importantly, at the bottom, Google Fonts displays popular pairings with this item font.

This is super applied if you are non a designer and aren't too sure about how to combine print types with one another.
3. Add Preferred Fonts to Your Collection
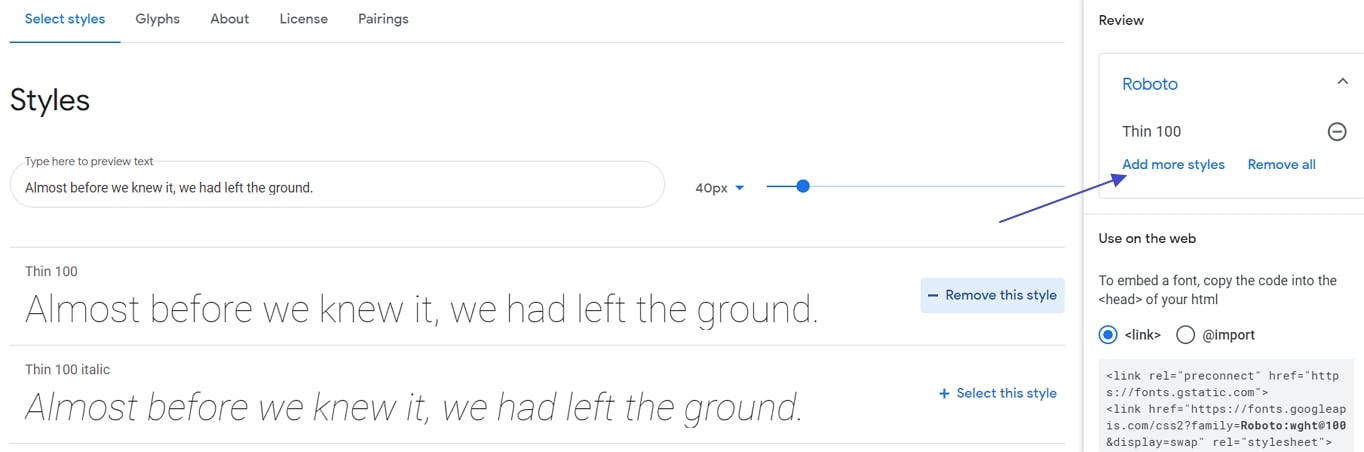
If yous have plant the right font for yourself, use the Select this style button to add it to your collection. Doing and so will open a menu at the right where you will run into all your picks.

Annotation that yous can add more than one font family. This makes sense, for example, when you are choosing one for your body copy and another for headings.
Same for different styles of the same font. There is even a link in each font family unit that easily lets you add together more. This is useful if yous want to employ fonts in different levels of thickness.
Nevertheless, be conscientious: the more fonts and styles you load, information technology tin first to hinder your WordPress site speed. So keep that in heed when choosing your fonts.
Under Embed, you lot tin notice some pieces of code to use the fonts on your site. This will become of import later on.
In normal view, yous also get a Download families button at the lesser assuasive you to transfer the font files of the selected fonts and styles to your estimator. That mode, you are able to employ them locally, for example, in Photoshop or other web design tools. Later, we will also evidence you a manner to upload these files to your server and host fonts directly on your site.
Additional Sources for Finding Customs Fonts for WordPress:
Google Fonts is not the only service of its kind. Here are some boosted places where you tin find custom fonts for your WordPress site:
- Font Squirrel — This site collects free and premium spider web fonts that you can filter in many unlike ways to find the correct one for your projection. Yet, they are all for download, not remote integration similar Google Fonts.
- Dafont — One of the oldest font libraries on the Cyberspace with more than 60,000 typefaces available. Use the myriad filtering options to strop in on your desired option and download it to your calculator.
- Urbanfonts — Similar to Dafont with fewer fonts simply better site design.
- Adobe Fonts — Under the name Typekit, this used to be the second big player in free web font libraries adjacent to Google Fonts. By now, their free account withal offers admission to 200+ spider web fonts. However, for the full 1,900+, yous need an Adobe Cloud subscription starting at $4.99/calendar month.
- Fontstand — A identify to rent fonts hosted off-site on a subscription model basis. Their concern model is a bit convoluted simply probably practiced for big business concern projects. Close to ii,000 typefaces are available.
- Type Network — Similar to Fontstand, this site offers hosted and cocky-hosted fonts to buy. The cost increases by the number of page views and they have almost 400 font families in stock.
Using the above resources, yous should be able to find a font that suits y'all. In addition, yous may also want to read our mail on web-safety fonts. Finally, if y'all are having problem properly combining fonts, use Font Pair where designers have done the legwork for you.
Alright, at present it's fourth dimension to talk about how to add any of the custom fonts you found to your WordPress site. There are several ways to do so.
Note: Don't take a WordPress website yet? Here's a step-past-step guide on how to make one.
vii Ways to Add Custom Fonts to WordPress
When information technology comes to adding custom fonts to WordPress by hand, they commonly involve one of these 3 options: HTML + CSS, PHP, or Plugin. At that place are pros and cons to each method and which ane is the correct ane for you depends on your setup. Don't worry, we will become through each of them in detail.
one. Using "Fonts Plugin"
The WordPress sphere wouldn't be what it is if there weren't several plugin solutions for calculation custom fonts to the platform. The one nosotros will be looking at correct at present is simply called Fonts Plugin. Information technology makes using Google fonts on your site really piece of cake. Below we will too discuss if there are ameliorate choices.
Install the Plugin
The first step is installing the plugin. To do that, caput on over to Plugins > Install New. Then, search for the plugin's name. In the search results, click on Install Now and activate the plugin in one case it'due south on your site.

Add/Change Fonts on Your WordPress Site
Changing fonts on your site is extremely easy. Simply go to Advent > Customize > Google Fonts.

Note that the plugin also creates a menu particular under Appearance > Google Fonts. All the same, here you lot will only find an opt-in form for their newsletter (in commutation for a quick-start guide for the plugin). You lot do not take to fill this in to be using the plugin!
In the Customizer under Google Fonts you notice the following options:
- Bones Settings
- Advanced Settings
- Debugging
Let'southward become over them step past step.
Basic Settings gets you to this menu:

As you can encounter from the labeling, this lets you change the typeface for your content, headings, and buttons/inputs. To do then, simply click the driblet-down listing to access the list of available systems and Google fonts.

Blazon in the proper name of a font or scroll downward to find information technology. After a click, yous tin can instantly see the change in the preview window on the right.

For additional settings, click the blue icon to the right of the drop-down menu. Here, you can pick different font weights (like bold or slim) and styles (like italic) depending on what's bachelor.

Once you are happy with your choices, click Publish at the top to make them permanent.
That's pretty much it. Uncomplicated, right? All of your changes also automatically translate to the WordPress editor.
Apply Advanced Settings
Under Avant-garde Settings you lot find pretty much the same options as above. However, hither they are broken downwards into more detailed options.

Here's what you tin can change under the different menu items:
- Branding — Alter the font of your site title and description.
- Navigation — Configure the typography of navigation menus.
- Content — Brand changes to your content typography equally well equally each of the heading tags (H1-H6) individually.
- Sidebar — Font controls for sidebar headings and content.
- Footer — Aforementioned every bit above just for the site footer.
In addition, you lot have the Load Fonts Only option. Here, y'all are able to load Google Fonts onto your site without assigning them to any type of content still. This can be useful, for example, if you are planning to call the font manually via CSS. That way, you don't have to load it onto your site manually.
It'south Non Working, What Do I Do?
If you lot are having bug getting your custom fonts to work on your WordPress site, y'all can find solutions for it nether Debugging.

Here, you can practice two things: forcefulness styles and reset all fonts. When you hit the checkmark for the first option, the plugin will overwrite whatever existing fonts on your site. This is useful if you are having trouble with some of your text non taking on the changed fonts.
The button Reset All Fonts, on the other mitt, reverses all the changes you take fabricated and returns all typography on your site to the default. For more than info, there's too the documentation.
That's all there is to this plugin. Be enlightened that it too comes with a Pro version. The paid edition allows you to change font size and color, optimize the font loading process to increase site speed, host the font files locally, and more. Licenses start at $29.
Culling Custom Fonts WordPress Plugins
There are as well other WordPress plugins available for adding custom fonts. Unless you are planning to purchase the Pro version in a higher place, we advise you to have a practiced look.
As mentioned, due to GDPR concerns importing fonts from Google's servers might non exist a skillful idea. Thus, you lot would do well checking out the alternatives for options that allow you to locally shop the font files.
- OMGF – Tin can automatically download any Google fonts included in your theme to your local server, create a fashion canvas to utilise them, and remove whatever external requests. Easy to use, likewise!
- Utilise Whatever Font – Helps you employ uploaded fonts without whatever CSS. The plugin houses fonts on your ain server and also offers tools to convert them to the correct format.
- Custom Font Uploader – Upload local font files and Google fonts to your site with an easy-to-utilise interface.
- Custom Fonts – Embed font files in dissimilar formats in WordPress. Works similar to Fonts Plugin and supports many page builders.
- Custom Adobe Fonts (Typekit) – If you are using Adobe Fonts, this plugin makes it easier to phone call your chosen typefaces to your WordPress site. All you need is your project ID. Easy peasy.
2. Using CSS and @import
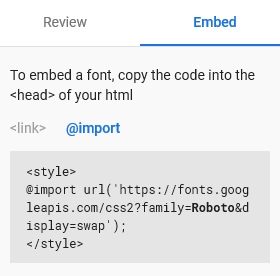
Allow's start with the least recommended method. If you program to install custom typefaces from Google Fonts, y'all might have noticed that information technology has a tab labeled @import under Embed. Here, you lot find a piece of CSS code like below.

Y'all can either take information technology as information technology is and insert it into your header (more on that below) or copy it without the <style> brackets to the first of your theme'due south (or amend notwithstanding, kid theme's) style.css file.
/* Theme Name: Twenty Twenty Kid Theme URI: https://wordpress.org/themes/twentytwenty/ Template: twentytwenty Writer: the WordPress team Author URI: https://wordpress.org/ Version: 1.0*/ @import url('https://fonts.googleapis.com/css2?family=Roboto:wght@700&display=swap'); /* additional CSS goes here */ Doing so volition load the font into your site from the style sheet. It seems like a unproblematic solution, right? Then why is it the least recommended?
The reason is operation issues. Using @import prevents browsers from downloading several fashion sheets at once.
The result: slower page loading times.
3. Using a WordPress Template File
Another method to get the fonts on your site is to take the lawmaking provided by the font libraries and copy them into your header.php template file. Most standard WordPress themes have it.
Make certain to place it somewhere between the <head> and </head> brackets. That way, your font volition load whenever whatsoever page is loaded.

If you are using a kid theme, be sure to copy the parent theme'south header.php file into the child theme directory and make the changes in at that place.
Some themes come with settings that allow you to add custom code to your header and footer via the back stop. This is also a feasible option also as a plugin like Insert Headers and Footers.

4. Using @font-face up
So far, nosotros have only talked about how to use custom fonts in WordPress that are hosted somewhere else, namely the servers of Google. However, it'southward too possible (and often recommended) to host fonts on your own site and brand them available to visitors' browsers from in that location.
To exercise this, yous first need to acquire the font in question. Retrieve the download button in Google Fonts? That one will go handy now. Other providers also let you download fonts.
When you practise, make sure you get it in a web font format. That means TTF, OTF, WOFF, or WOFF2. If you don't have the right web font format, you can also use this service to convert your font into a supported ane.
In one case you take your font files ready, you need to upload them to your WordPress site via FTP. A good place to store them is in a subdirectory of your child theme named fonts (creative, right?).
After that, you need to load the font in your style sheet via @font-face up. Hither's what it looks like:
@font-confront { font-family: Roboto; src: url(https://localhost/wordpress/wp-content/themes/twentytwenty-child/fonts/Roboto-Regular.ttf); font-weight: normal; } Recollect to replace the name of the font and path to its location with that on your own site. Afterward that, your new custom font will be usable. Further beneath, we will also mention some plugins that can do this for you.
5. Enqueueing Fonts – The "WordPress Way"
If you want to add together custom fonts to WordPress in the right way, you lot will do and so via your theme's functions.php file and the functions wp_enqueue_script or wp_enqueue_style.
With their assistance, you can use the code snippets provided by Google Fonts. Nonetheless, instead of copying them into a file, we volition add them to the header via a function.
What'southward the difference betwixt wp_enqueue_script and wp_enqueue_style? As their names suggest, i is for adding scripts, i for manner sheets. Which one is correct to use depends on how your custom fonts are provided from their source.
For instance, Google Fonts gives you fonts as fashion sheets. In that example, you would add them to your WordPress site this fashion:
function add_google_fonts() { wp_enqueue_style( 'google_web_fonts', 'https://fonts.googleapis.com/css2?family=Open up+Sans&display=swap' ); } add_action( 'enqueue_block_assets', 'add_google_fonts' ); In contrast to that, if your provider offers their fonts as JavaScript, you would use wp_enqueue_script instead. Here'southward an example of what that may wait like:
role add_custom_fonts() { wp_enqueue_script( 'my_custom_fonts', '//fonts.myprovider.com/open-sans.js' ); } add_action( 'enqueue_block_assets', 'add_custom_fonts' ); This likewise works with local fonts if you motion the @font-confront rule mentioned above into its own style canvas (e.g. fonts.css), save it in your theme folder and and then call information technology in functions.php like so:
function add_local_fonts() { wp_enqueue_style( 'local_web_fonts', get_stylesheet_directory_uri() . '/fonts.css' ); } add_action( 'enqueue_block_assets', 'add_local_fonts' ); Wasn't so difficult, was it? Plus, you get actress points for doing information technology the WordPress way.
Enqueueing Multiple Google Fonts
A quick alert: Google Fonts recently changed the syntax they provide for linking to fonts on their service. As a consequence, there are some issues when trying to enqueue several fonts in WordPress in the same function.
wp_enqueue_style( 'google_web_fonts', 'https://fonts.googleapis.com/css2?family unit=Open+Sans&family=Roboto&brandish=swap' );
Because of the repetition of the &family= parameter, WordPress ignores the first and, consequently, only enqueues the last font family in the link. Hopefully, there will be an official solution either by WordPress or Google soon.
For the moment you lot have ii ways to work around that. The start is to set the version of the enqueued fashion to null like and then:
wp_enqueue_style( 'google_web_fonts', 'https://fonts.googleapis.com/css2?family=Open+Sans&family=Roboto&display=swap', [], null );
The 2d is to revert the link you get from Google Fonts back to the former format. You can exercise that by changing css2 to just css and replacing all just the beginning ?family unit= with | (which means "and" in PHP, more information in this cheat sheet). Here's what that looks similar:
wp_enqueue_style( 'google_web_fonts', 'https://fonts.googleapis.com/css?family=Open+Sans|Roboto&display=bandy' );
Every bit mentioned, this is not ideal merely it is what we are stuck with at the moment.
Google Fonts and GDPR
If you own and run a website, you are probably enlightened of GDPR or the European General Data Protection Regulation that went into effect in 2018. The goal of these rules is to limit the sharing of consumer information in lodge to protect personal data.
Unfortunately, when implementing fonts from Google on your website, the IP of any visitor who downloads them to see your site will automatically be shared with Google and, about likely, sent to servers in the US. This is problematic nether the new rules.
So, if you are subject to GDPR rules (and anyone who operates inside the European online market place is), this means you take to detect a solution. So far, there are iii means you can bargain with this predicament:
- Go on using Google Fonts and hope it'south fine (non recommended).
- Set upwardly a mechanism that allows y'all to get consent from your users earlier they load Google Fonts (and share their IP with the Google servers). At that place is software for that out at that place.
- Download and host the fonts locally. This is often the easiest solution and we have already provided steps on how to do that further to a higher place.
Quick note: Nobody hither at WebsiteSetup.org is a lawyer or fifty-fifty plays one on Tv set. Therefore, the above should only exist considered general information, not legal advice. If you want to exist 100% sure, please talk to a legal professional person.
6. Calling Custom Fonts in Your Style Sheet
At present that the fonts are present on your site, you lot can officially utilize them. To do so, all that's left is to add a declaration for the new font in your style sheet. For example, to alter the font for your heading tags, you lot would employ something like this:
h1, h2, h3, h4, h5, h6 { font-family: 'Roboto'; } Note: Pay attention to how the services you are using specify the CSS declaration for your fonts. For instance, Adobe Fonts calls Open Sans in CSS open-sans every bit opposed to 'Open Sans' in Google Fonts.
7. Using Custom Fonts in Gutenberg
With the higher up code, yous can modify the look of your typography on the front terminate of your site. Still, it will not alter the way your content looks when you create it in the WordPress editor.
Since one of the main points of the WordPress Gutenberg editor is to make the transition between the editing process and the end result more seamless, this is a large no-no. Therefore, it's important to mention how to deal with this.
Nosotros have already done the first footstep above by hooking the enqueued fonts into enqueue_block_assets instead of wp_enqueue_scripts, which used to be the normal procedure.
This makes the font bachelor both on the forepart stop of your site and within the Gutenberg editor. Yous already know how to modify the typeface of the visitor-facing side of your website. Notwithstanding, to make similar changes within the editor takes an boosted step.
Create an Editor Style Sheet
That additional pace is setting up a fashion canvas for the editor. Here's the lawmaking for that, which belongs in your theme'due south functions.php file:
add_theme_support( 'editor-styles' ); add_editor_style( 'style-editor.css' );
The commencement line adds support for an editor fashion sheet in WordPress, the 2nd line tells WordPress what it's called and where to look for it. In this case, that'southward style-editor.css and it is located in the root directory of your agile theme's folder.
However, you lot can call the file whatsoever you want and also put information technology in some other location in your theme folder if you want like so:
add_editor_style( 'assets/css/make-gutenberg-prettier.css' );
The important role is that you really create a file of that same name and place information technology in the specified location. When you have done and then, yous tin open it and add together your custom fonts to Gutenberg like so:
h1, h2, h3, h4, h5, h6 { font-family: 'Roboto'; } p { font-family: "Open up Sans"; } That's information technology. You now know how to add custom fonts to WordPress manually.
Congratulate yourself, this is some next-level knowledge!
In a Nutshell: Custom Fonts and WordPress
Adding custom fonts to your WordPress site is a great idea to improve the design, branding, and user feel on your website. These days anyone can choose from a wide range of fonts to use on their site.
Above, nosotros have shown you how to observe custom typography on Google Fonts and culling sources. Nosotros have also gone over how to call custom fonts in WordPress in different ways (remote and local) and assign them both to the front and dorsum end. Moreover, we looked at how to reach the same with a plugin solution.
Past now, in that location's no reason why yous would be using any old font on your website. From at present on, customizing your WordPress typography is totally in your hands.
How exercise you lot add custom fonts to WordPress? Any additional tools you can recommend? Let us know in the comments section below!

Source: https://websitesetup.org/custom-fonts-wordpress/
Posted by: gladneysatond1937.blogspot.com


0 Response to "How To Upload Fonts To Wordpress"
Post a Comment