How To Make A Clear Png Background Product Photoshop
Creating a transparent groundwork for your product paradigm in Photoshop opens upward a wide range of eye-catching display options for your featured products. For example, a transparent background gives you the ability to place your product against a background that dynamically changes colors. On responsively designed sites, a featured production with a transparent background tin collaborate differently with its background depending on the user'due south screen size.
Your website's logo files should also be created with transparent backgrounds so that you lot tin can place the logo anywhere on your site, regardless of the page's groundwork color.
Using Photoshop to create a transparent background, and and then saving the file in the appropriate web-gear up format, is remarkably easy one time you lot know what y'all're doing. Nosotros'll walk you lot through this simple process in the tutorial below.
How to create a transparent background for a production image in Photoshop
- Make your paradigm into a layered file
- Create your selection
- Delete the background
- Save your image in the proper spider web-prepare format
- Save your file
Step i: Make your paradigm into a layered file
Open your production prototype in Photoshop. Most probable, it'll be in a JPG format. For this case, we'll use an paradigm of a wristwatch taken against a white background.

Source: devnenski / Adobe Stock
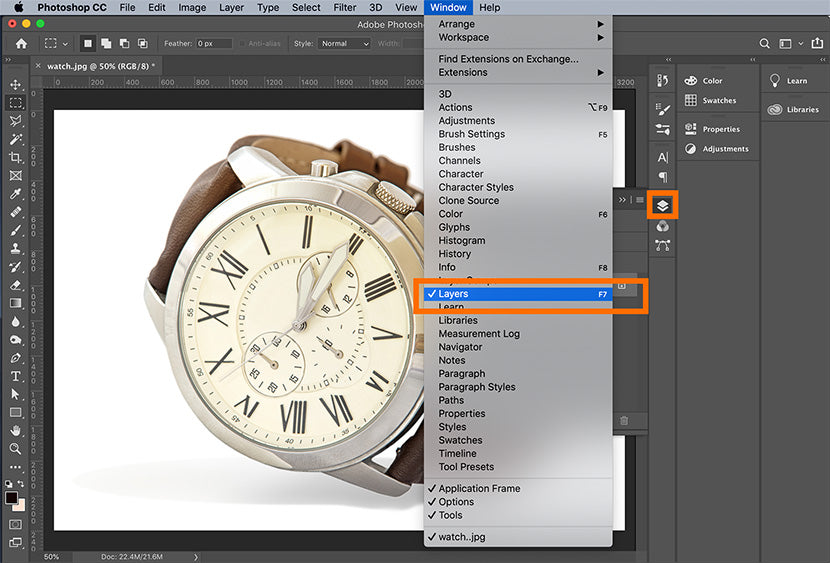
Open your Layers panel. By default, this console rests to the right of your image window, but if y'all don't see it you can access information technology by clicking on Window > Layers from the dropdown bill of fare at the peak of the application window.

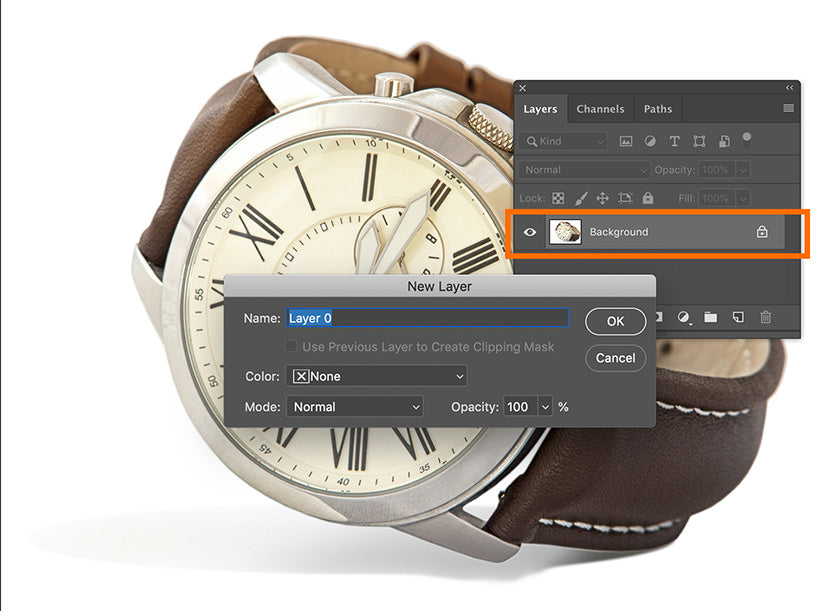
In the Layers console, double-click on the Background layer. A New Layer dialog box asking you lot to rename the layer will appear. You can exit this as the default Layer 0, and click OK.

You've now unlocked your background layer, and anything you delete from it volition be transparent.
Learn how to utilise layers in Photoshop with this tutorial
Step two: Create your selection
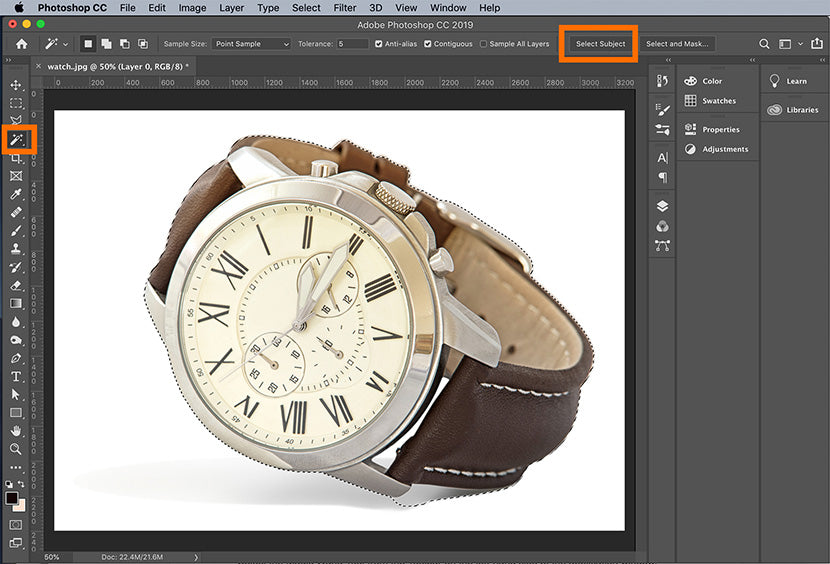
Select the Magic Wand tool from the Toolbar on the left-hand side of the application window. So, click on Select Subject from the Options bar at the top of the screen. Photoshop will attempt to select the object from your photograph, regardless of the background. You will run into the selection as "marching ants" surrounding the selection.

If the selection isn't perfect, you can use the Magic Wand tool to remove more of the groundwork from the pick, or add more of the product to the option, depending on how the selection.
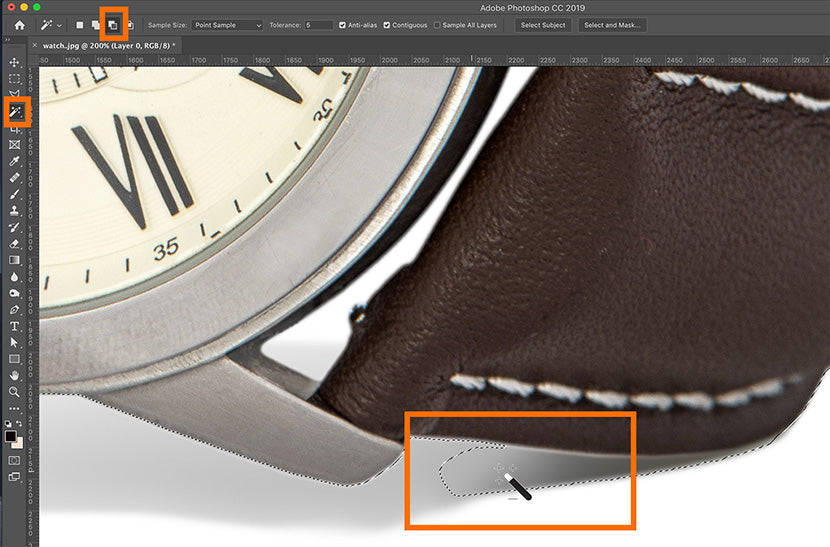
In this example, Photoshop didn't completely remove the sentinel'due south shadow from the selection, so nosotros'll cull the Subtract from selection icon in the Options bar, and and so click on portions of the shadow with the Magic Wand tool until the selection merely contains the sentry.
When y'all create your pick, make sure you also select whatsoever areas where there are "holes" in your product image, as in the area where the scout face meets the wristband in the example image.

Step 3: Delete the groundwork
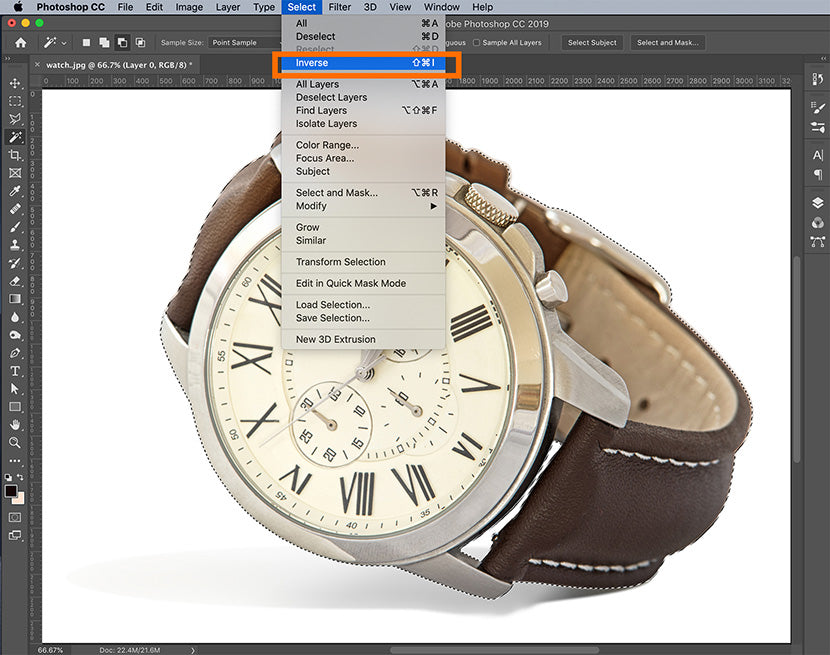
Once you accept only your production selected, select the inverse past typing SHIFT+CTRL+I (SHIFT+COMMAND+I on a Mac), or by choosing Select > Inverse from the dropdown menu at the peak of the application window.

With your inverse (background) selected, type BACKSPACE (DELETE on a Mac). Your background will now be transparent. In Photoshop, a transparent groundwork is represented with a gray and white checkerboard pattern.

Type CTRL+D (COMMAND+D on a Mac) to deselect your selection.
Step 4: Salve your image in the proper spider web-ready format
Creating a transparent background in Photoshop is but the commencement step; you need to make sure you save your product image in the right format in social club for it to display with a transparent groundwork on your ecommerce website.
The best format to save your prototype in is every bit a PNG-24. This format allows for multiple layers of transparency, significant your image volition never have a pixelated "halo" when placed on a different color background. Older transparent file formats such as PNG-8 and GIF can create this undesirable halo upshot, so whenever possible, utilise a PNG-24.
Find out how to reformat, resize, and optimize your images for the web
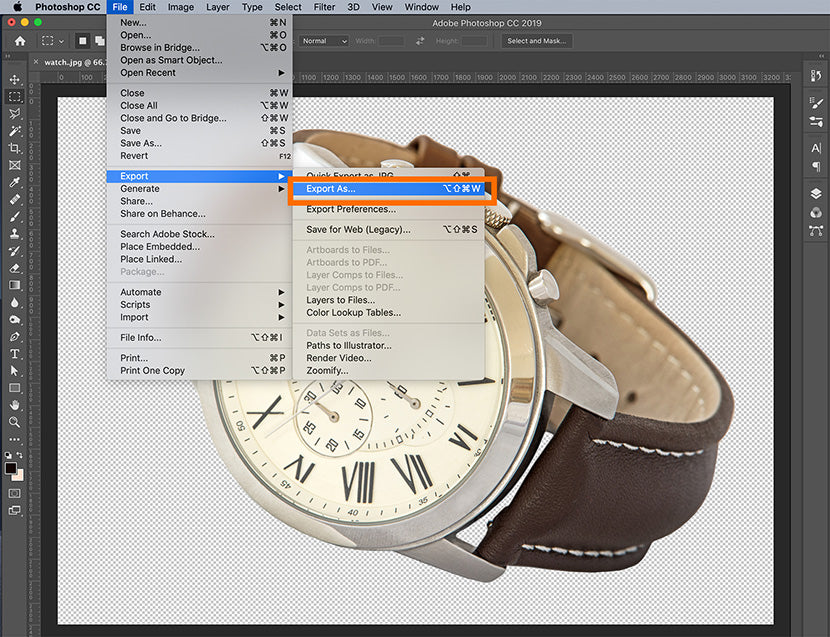
To save your file as a PNG-24 in Photoshop CC, type SHIFT+ALT+CTRL+Due west (SHIFT+OPTION+Command+Due west on a Mac) or choose File > Export > Export Equally… from the dropdown menu at the tiptop of the application window.
Note: If you're using an older version of Photoshop, and you don't run across the Export As... option, you lot can cull Relieve for Spider web and select PNG-24 from the Preset dropdown menu on the correct-hand side of the dialog box.

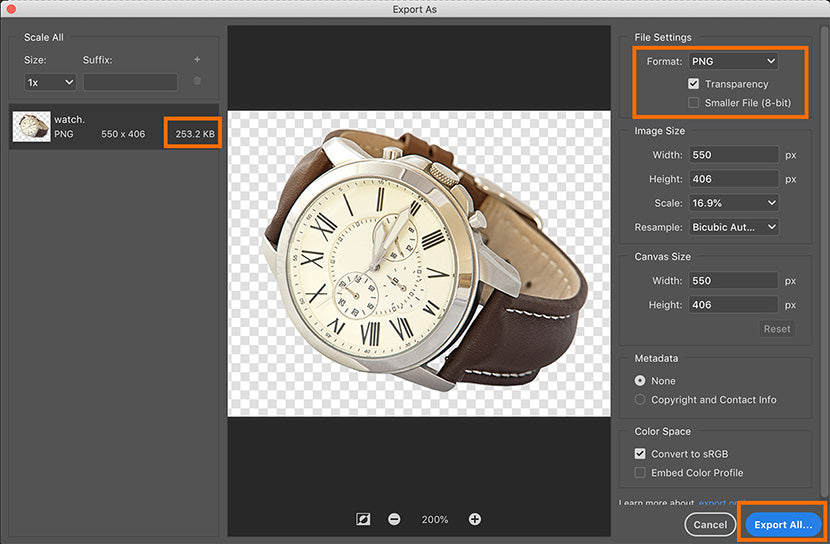
In the dialog box that appears, under File Settings on the correct-hand side of the box, set up the Format to PNG, and brand sure the Transparency box is checked. Do not check Smaller File (8-bit) — this converts the file to a PNG-8

On the left-manus side of the image you lot'll come across the file size predicted for your PNG file. This is important to keep an center on considering larger file sizes will brand your web page load more than slowly. My personal preference is to proceed web images at effectually 200 KB or smaller.
On the right-hand side of your dialog box, under Image Size, you accept the option to adjust the dimensions of your image. Smaller dimensions mean a smaller file size. Yet, yous don't want to make your image'southward dimensions smaller than you desire them to appear on your website; doing then volition create blurry or pixelated images.
Too, with many of your customers viewing your product on a retina display, it'south proficient practice to save your production image at a size 50%–100% larger than the size yous await information technology to display. This volition aid it expect well-baked on all devices. In other words, if you know your production will show at 400px wide at its maximum, you'll want to make it at least 600px wide hither.
And so, yes, in that location is a petty flake of residue yous'll need to piece of work with to maximize your image size while minimizing your file size. To minimize load time, you tin can choose only to accept your featured production images saved larger for retina displays, and permit the bulk of your product images to exist saved at actual size.
Step 5: Save your file
Once you've set your Paradigm Size to proper dimensions, click Export All.
In the Save dialog box, choose the binder where you lot keep your web-set product images. It's a good thought to keep your optimized image files split from your original image files to avoid confusion when loading your images onto your site. Name the image file and make certain its extension is set to .png.
Click Save.
Get digital asset management tips to organize your photos and maintain your sanity
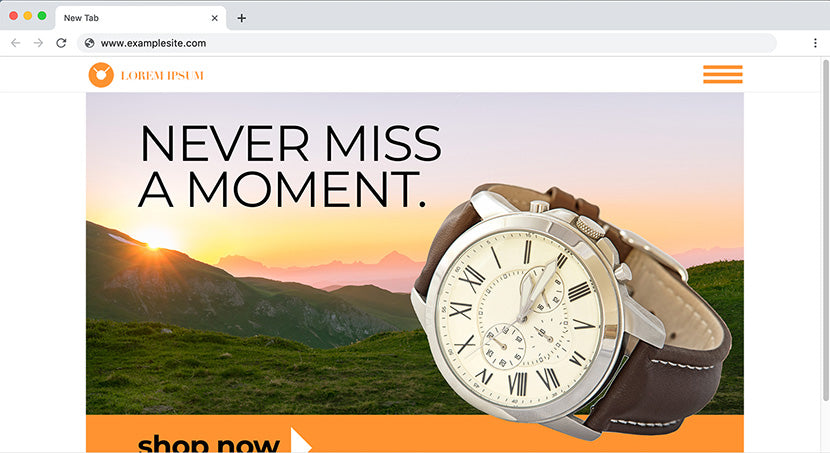
You lot tin now identify your transparent product image against different backgrounds on your site and have it display perfectly.

How to create a transparent background for a logo in Photoshop
The logo that you utilise on your website should e'er take a transparent groundwork. That way, yous take the flexibility to display it anywhere on your site, no affair what colour the groundwork of the page is.
However, if your logo is saved every bit a JPG, you lot'll need to remove the groundwork in Photoshop and resave your file as a PNG-24, just like we did for the product epitome in the example above. If you're lucky enough to have a logo equally a vector file (with extensions .AI, .EPS, or .PDF), you'll still demand to open the file in Photoshop and convert it to a PNG-24 and so it will be in a web-ready format.
Larn how you lot can outsource your raster to vector conversion needs
- Open up your logo file in Photoshop
- Brand your background transparent
- Save your image every bit a PNG file
Pace 1: Open your logo file in Photoshop
In Photoshop, go to File > Open and navigate until you lot see your logo file. Click Open.
If you're opening a .JPG (or other raster format) file, the file will simply open in Photoshop.
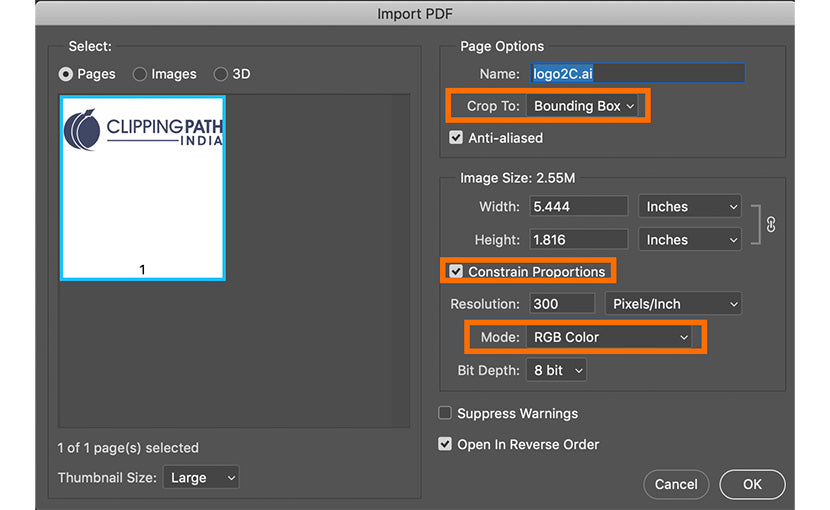
If you're opening a vector format file, all the same, you'll need to make sure your settings are correct in the dialog box that appears:
- Crop To: is ready to Bounding Box
- Constrain Proportions is checked
- Way: is set to RGB Color
Click OK.

Step ii: Make your background transparent
If you're working with a vector file, you lot tin skip this step. If y'all're working with a JPG, however, you will demand to select and delete the background from the image.
Like nosotros did in Step 1 when we made a production image groundwork transparent above, you'll need to double-click the Groundwork layer in the Layers console and click OK to convert the Background to Layer 0.
Selecting the background of a logo file is slightly different from selecting the background of a product image since the groundwork of your logo is well-nigh likely all white. Choose the Magic Wand tool from the Toolbar and click on the white background of your logo file. If y'all need to select multiple areas, hold downwards the SHIFT key and click with the Magic Wand tool to add to the selection.

Once you've selected the unabridged background, blazon BACKSPACE (DELETE on a Mac). Yous'll now have a transparent background, represented past a greyness and white checkerboard pattern.

Footstep three: Relieve your paradigm as a PNG file in Photoshop
Follow Steps 4 & 5 from where nosotros made a product image transparent above to export your file as a PNG-24. These steps are the aforementioned no matter what file format you started with, whether your original file was a JPG, AI, PDF, or other file format.
When you consign your image, y'all'll detect that your file size is significantly lower than that of your transparent background product image. This is because logos tend to have just one or two colors, unlike the thousands of colors that be in a product epitome. Then you don't need to reduce your epitome proportions when y'all save your logo file. Keep your dimensions at the same size equally the original file you lot have been working with, and click Relieve.
You now take the knowledge to create web-prepare images with transparent backgrounds that volition brandish beautifully without slowing downwardly your site.
Looking to learn more than? Browse the residual of our Photoshop tutorials.
Source: https://pathedits.com/blogs/tips/how-create-transparent-background-photoshop
Posted by: gladneysatond1937.blogspot.com


0 Response to "How To Make A Clear Png Background Product Photoshop"
Post a Comment