How To Make Scanimation Photoshop
Pioneered by Rufus Butler Seder in his popular children's pic book Gallop!, and ably demonstrated by WonderHowTo favorite brusspup in the video below, "scanimation" refers to a novel (but distinctly old-timey) technique for cramming multi-frame animations onto a single sheet of paper by a process of superimposition and selective interference.
Interested in creating your own scanimations? It's easier than yous'd call back. In the following clip, Paul Overton of Dude Craft presents a complete overview of the procedure.
You Will Need:
- A single 8½-by-11 inch sheet of blank printer paper
- A blank transparency—or, declining that, a second 8½-by-11" sheet of paper, a directly edge, a pencil, an X-Acto knife and a steady manus
- A graphics editor with layer support (e.thou., Adobe Photoshop, Illustrator or GIMP)
- An paradigm
- A printer
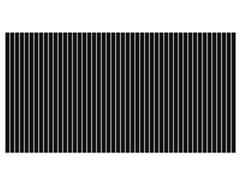
Step one Create & print your grid.
-
 Launch your graphics editor.
Launch your graphics editor. - Create a new US paper-sized document.
- On a new layer, create a grid by adding black bars (measuring iii/16" each) separated past empty spaces (measuring 1/32" each).
- Impress your filigree to your transparency.
Warnings
- If y'all intend to create a half dozen-frame animation, the confined of your grid must exist 5x the width of your spaces, not 6x as specified in the video.
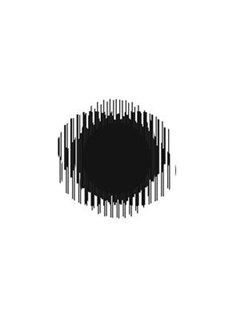
Step two Create & impress your composite image.
-
 Open & center your image on a new layer in your grid.
Open & center your image on a new layer in your grid. - Create five identical copies of this new layer. These will be the second, third, quaternary, fifth and sixth frames in your animation.
- Render to your commencement frame & erase whatever parts of your image overlap with the black bars of your grid.
- Select the 2d frame of your paradigm & rotate it sixty°. Scoot it over by i/32" &, equally before, erase whatever parts of your image overlap with the bars of your grid.
- Select the third frame of your image & rotate it 120°. Taking the first frame every bit a starting betoken, scoot it over two/32" (i.e., 1/32" from where your second frame at present is). Delete whatever parts of your image overlap with the bars of the filigree.
- Echo this procedure for the remaining iii frames (substituting 180°, 240º, 300° and three/32", four/32", 5/32" where necessary).
- Turn off your grid.
- Print your image.
Step 3 Center your printed grid over your printed composite image.
- Align your printed grid with your printed image until the first frame comes conspicuously into view.
- Gently elevate your grid horizontally across your image equally demonstrated in the videos above.
- Make more!
- Previously, Truly Insane Fire Animation.
- Truly Impressive Fire Box Optical Illusion.
Want to master Microsoft Excel and take your piece of work-from-home job prospects to the next level? Leap-start your career with our Premium A-to-Z Microsoft Excel Training Parcel from the new Gadget Hacks Store and go lifetime access to more than 40 hours of Bones to Advanced instruction on functions, formula, tools, and more.
Buy Now (97% off) >
Other worthwhile deals to check out:
- 97% off The Ultimate 2021 White Hat Hacker Certification Bundle
- 98% off The 2021 Accounting Mastery Bootcamp Bundle
- 99% off The 2021 All-in-1 Data Scientist Mega Bundle
- 59% off XSplit VCam: Lifetime Subscription (Windows)
- 98% off The 2021 Premium Acquire To Code Certification Bundle
- 62% off MindMaster Mind Mapping Software: Perpetual License
- 41% off NetSpot Home Wi-Fi Analyzer: Lifetime Upgrades
How To Make Scanimation Photoshop,
Source: https://animation-tutorials.wonderhowto.com/how-to/howto-create-six-frame-animation-with-single-sheet-paper-0118657/
Posted by: gladneysatond1937.blogspot.com


0 Response to "How To Make Scanimation Photoshop"
Post a Comment